Difference between revisions of "Proportional rectangles"
(Created page with "Ein Rechteck, besonders auch als Container für ein Bild oder Logo, kann sein Höhe/Breite-Verhältnis immer beibehalten, wenn die neue Eigenschaft "proportional" gesetzt ist:...") |
|||
| Line 1: | Line 1: | ||
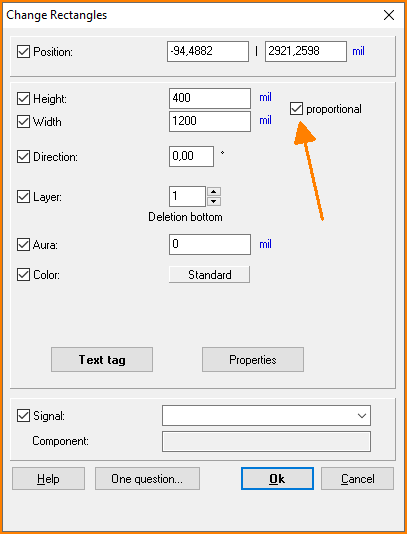
| − | + | A rectangle, especially also as a container for an image or logo, can always keep its height-to-width proportion if the new property "proportional" is set:<br><br> | |
[[File:ProportionalRectangles2.png|Proportional]]<br> | [[File:ProportionalRectangles2.png|Proportional]]<br> | ||
| − | ( | + | (Image 1: Proportional rectangle)<br><br> |
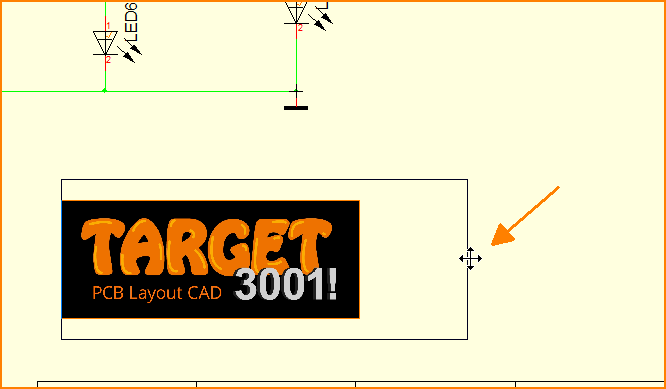
| − | + | If one value is changed, the other changes accordingly. This also works graphically when a rectangle is drawn at the corner or the side:<br><br> | |
| − | [[File:ProportionaleRechtecke1.png| | + | [[File:ProportionaleRechtecke1.png|Draw rectangle]]<br> |
| − | ( | + | (Image 2: Draw rectangle on its side)<br><br> |
| − | + | This is especially interesting for rectangles with logos or for images on rectangles in reverse engineering. The feature is available from V31.<br><br> | |
[[de:Proportionale Rechtecke]][[fr:Rectangles proportionnels]] | [[de:Proportionale Rechtecke]][[fr:Rectangles proportionnels]] | ||
Latest revision as of 21:47, 23 November 2021
A rectangle, especially also as a container for an image or logo, can always keep its height-to-width proportion if the new property "proportional" is set:

(Image 1: Proportional rectangle)
If one value is changed, the other changes accordingly. This also works graphically when a rectangle is drawn at the corner or the side:

(Image 2: Draw rectangle on its side)
This is especially interesting for rectangles with logos or for images on rectangles in reverse engineering. The feature is available from V31.