Push&Shove : Différence entre versions
| Ligne 3 : | Ligne 3 : | ||
<td>[[Image: v20_160.png|V20|none]] NOUVEAU: Push&Shove</td> | <td>[[Image: v20_160.png|V20|none]] NOUVEAU: Push&Shove</td> | ||
<td>[[image:pushandshove_video.jpg|Push&Shove video (muet)|link=https://server.ibfriedrich.com/video/sonst/pushandshove/pushandshove.mp4]]</td> | <td>[[image:pushandshove_video.jpg|Push&Shove video (muet)|link=https://server.ibfriedrich.com/video/sonst/pushandshove/pushandshove.mp4]]</td> | ||
| + | <td>[[image:pushandshovebutton.jpg|Push&Shove bouton|none]] Activer Push&Shove</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | Lorsque vous routez les pistes à la main, vous poussez votre piste à travers des structures déjà posées, tandis que la piste déplacée tombe également en cascade sur ses voisins. Fonctionne avec des vias aussi. Les distances minimales sont toujours prises en compte afin que l'espace sur le mise en page puisse être utilisé de manière optimale. En général, vous pouvez travailler de manière à perturber le moins possible les structures existantes. | + | Lorsque vous routez les pistes à la main, vous poussez votre piste à travers des structures déjà posées, tandis que la piste déplacée tombe également en cascade sur ses voisins. Fonctionne avec des vias aussi. Les distances minimales sont toujours prises en compte afin que l'espace sur le mise en page puisse être utilisé de manière optimale. En général, vous pouvez travailler de manière à perturber le moins possible les structures existantes. Vous obtiendrez la meilleure optique à l'écran si vous utilisez [[OpenGL]]. <br><br> |
L'exemple suivant illustre ce principe :<br><br><br> | L'exemple suivant illustre ce principe :<br><br><br> | ||
Version du 5 décembre 2018 à 16:41
| NOUVEAU: Push&Shove |  |
Activer Push&Shove |
Lorsque vous routez les pistes à la main, vous poussez votre piste à travers des structures déjà posées, tandis que la piste déplacée tombe également en cascade sur ses voisins. Fonctionne avec des vias aussi. Les distances minimales sont toujours prises en compte afin que l'espace sur le mise en page puisse être utilisé de manière optimale. En général, vous pouvez travailler de manière à perturber le moins possible les structures existantes. Vous obtiendrez la meilleure optique à l'écran si vous utilisez OpenGL.
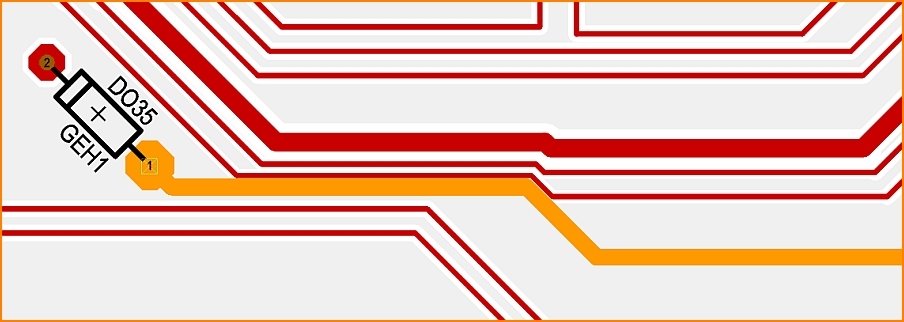
L'exemple suivant illustre ce principe :
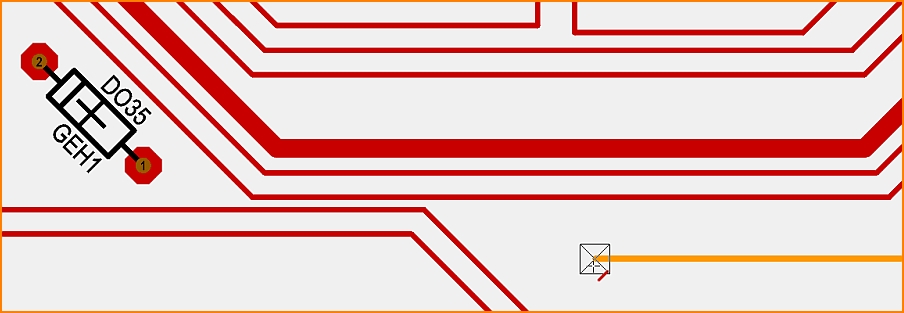
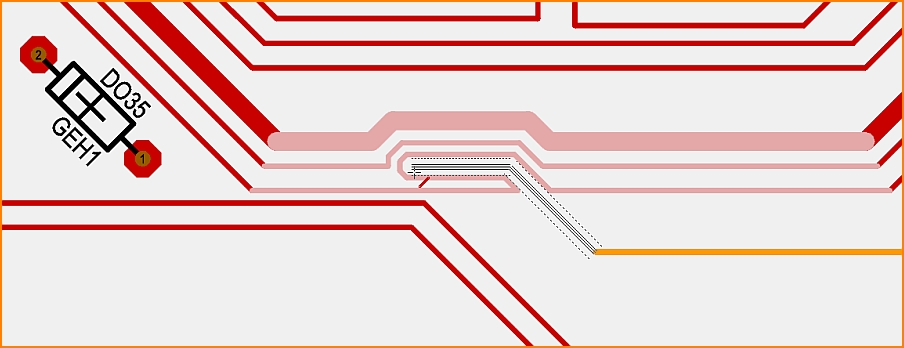
bloquée par des pistes déjà posées. Maintenant, nous les poussons aussi loin que nécessaire pour connecter la piste à la
pastille de la diode.
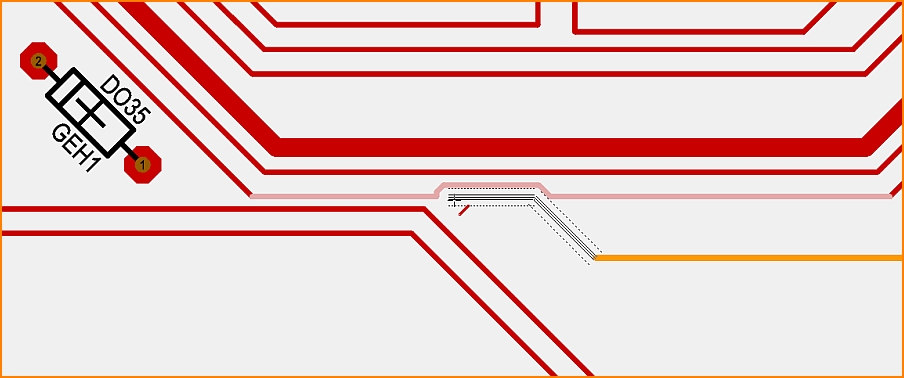
Image: Dès que vous touchez une piste étrangère, son segment devient une ligne fantôme et indique à quoi ressemblera la
nouvelle structure de routage. Les règles de conception, en particulier les contraintes d'espacement, sont respectées.
La distance minimale entre les deux pistes est définie par la plus grande des quatre valeurs suivantes : aura, distance
du signal, distance minimale comme réglé dans le projet test, distance minimale par couche
(=un signal peut avoir différentes distances minimales sur différentes couches).
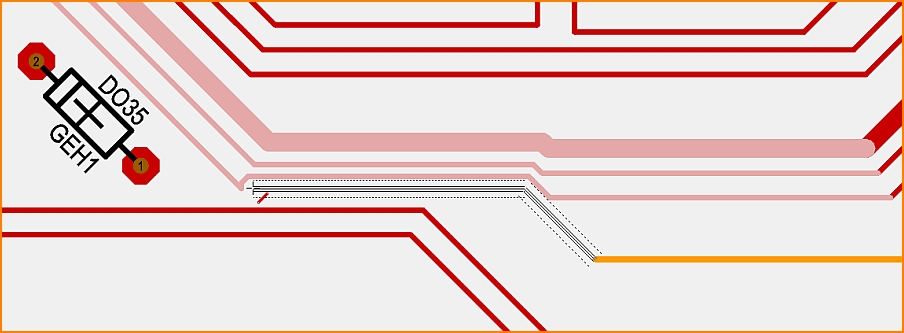
Image: Plus nous avançons vers le nord, plus les pistes suivantes sont affectées. En retour, ils donnent de l'espace aussi
loin que nécessaire.
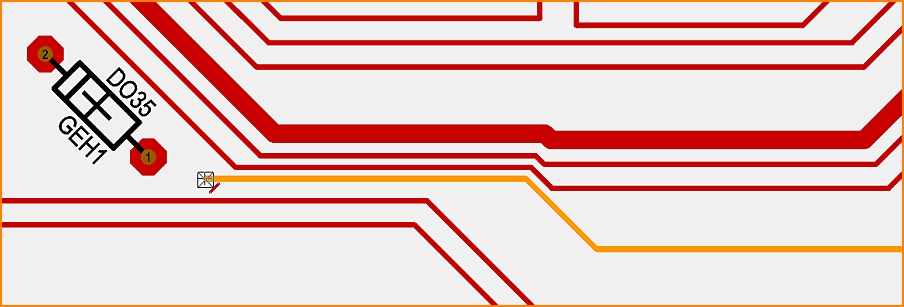
Image: Enfin, vous pouvez passer à travers le goulot d'étranglement sans déchirer les pistes existantes.
Image: Un clic place toujours l'avant-dernier segment en premier, avant qu'un second clic place le reste à la position du curseur.
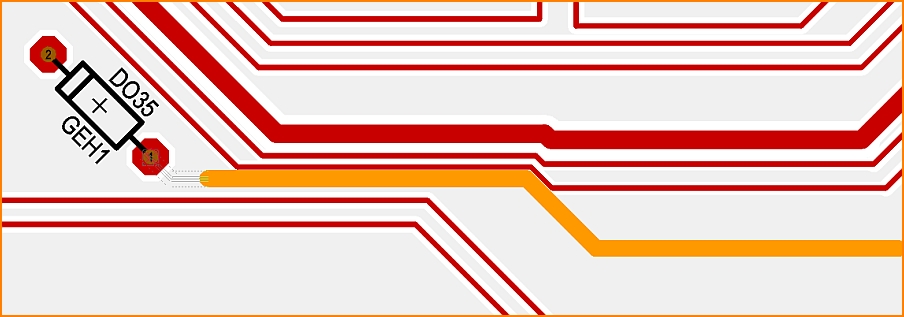
Image: Comme nous avons encore activé le mode "Placer une piste", nous pouvons terminer le processus sans interruption.
Image: La piste terminée. Dans cet exemple, nous avons déplacé plus que nécessaire. Si vous n'aimez pas cela, utilisez
simplement la fonction Undo (Defaire).