« Rectangles proportionnels » : différence entre les versions
Page créée avec « Ein Rechteck, besonders auch als Container für ein Bild oder Logo, kann sein Höhe/Breite-Verhältnis immer beibehalten, wenn die neue Eigenschaft "proportional" gesetzt... » |
Aucun résumé des modifications |
||
| Ligne 1 : | Ligne 1 : | ||
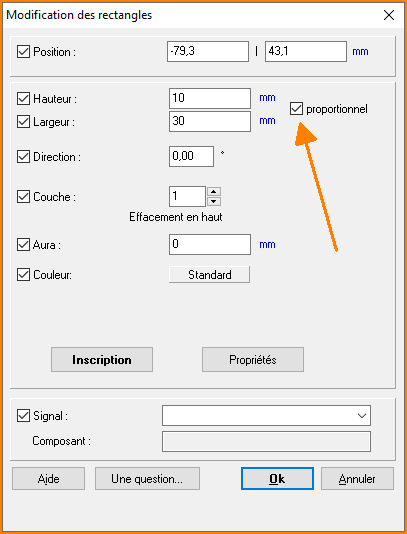
Un rectangle, notamment en tant que conteneur pour une image ou un logo, peut toujours conserver son rapport hauteur/largeur si la nouvelle propriété "proportionnel" est définie :<br><br> | |||
[[Image:RectanglesProportionnels2.png| | [[Image:RectanglesProportionnels2.png|Proportionnel]]<br> | ||
( | (Image 1: Rectangle proportionnel)<br><br> | ||
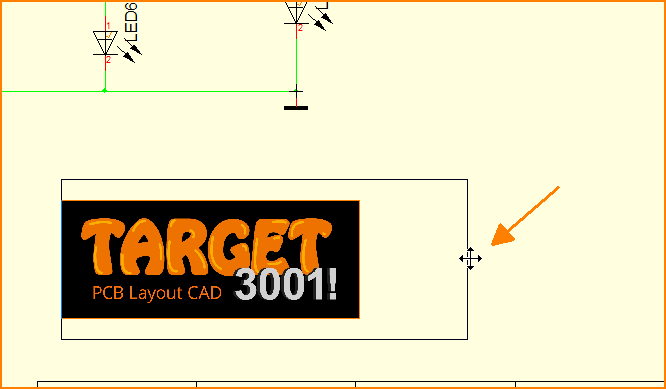
Si une valeur est modifiée, l'autre change en conséquence. Cela fonctionne aussi graphiquement, lorsqu'un rectangle est tiré au coin ou sur le côté :<br><br> | |||
[[Image:ProportionaleRechtecke1.png| | [[Image:ProportionaleRechtecke1.png|Tirer un rectangle]]<br> | ||
( | (Image 2: Tirer un rectangle de son côté)<br><br> | ||
C'est particulièrement intéressant pour les rectangles avec des logos ou pour les images sur les rectangles lors de la reverse engineering. Cette propriété est disponible à partir de la V31.<br><br> | |||
[[en:Proportional rectangles]][[de:Proportionale Rechtecke]] | [[en:Proportional rectangles]][[de:Proportionale Rechtecke]] | ||
Dernière version du 23 novembre 2021 à 20:53
Un rectangle, notamment en tant que conteneur pour une image ou un logo, peut toujours conserver son rapport hauteur/largeur si la nouvelle propriété "proportionnel" est définie :

(Image 1: Rectangle proportionnel)
Si une valeur est modifiée, l'autre change en conséquence. Cela fonctionne aussi graphiquement, lorsqu'un rectangle est tiré au coin ou sur le côté :

(Image 2: Tirer un rectangle de son côté)
C'est particulièrement intéressant pour les rectangles avec des logos ou pour les images sur les rectangles lors de la reverse engineering. Cette propriété est disponible à partir de la V31.