Proportionale Rechtecke: Unterschied zwischen den Versionen
(Die Seite wurde neu angelegt: „Ein Rechteck, besonders auch als Container für ein Bild oder Logo, kann sein Höhe/Breite-Verhältnis immer beibehalten, wenn die neue Eigenschaft "proportion…“) |
|||
| Zeile 6: | Zeile 6: | ||
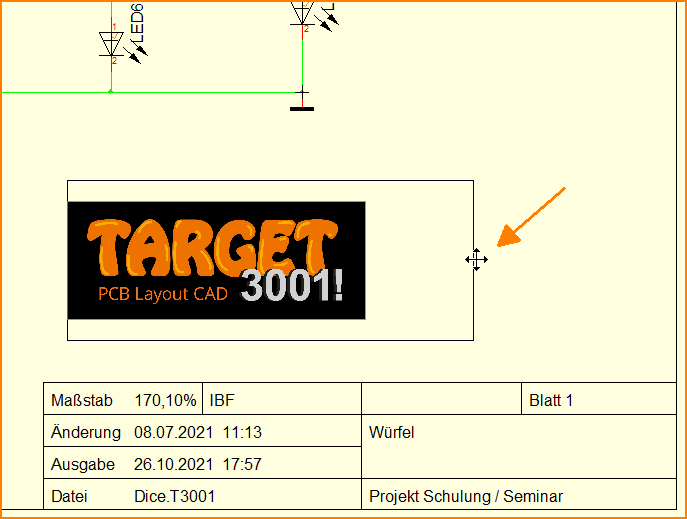
(Bild 2: Rechteck an seiner Seite ziehen)<br><br> | (Bild 2: Rechteck an seiner Seite ziehen)<br><br> | ||
Interessant ist das besonders für Rechtecke mit Logos oder auch für Bilder auf Rechtecken beim Reverse-Engineering. Verfügbar ist die Eigenschaft ab der V31.<br><br> | Interessant ist das besonders für Rechtecke mit Logos oder auch für Bilder auf Rechtecken beim Reverse-Engineering. Verfügbar ist die Eigenschaft ab der V31.<br><br> | ||
| + | [[en:Proportional rectangles]][[fr:Rectangles proportionnels]] | ||
Aktuelle Version vom 23. November 2021, 21:02 Uhr
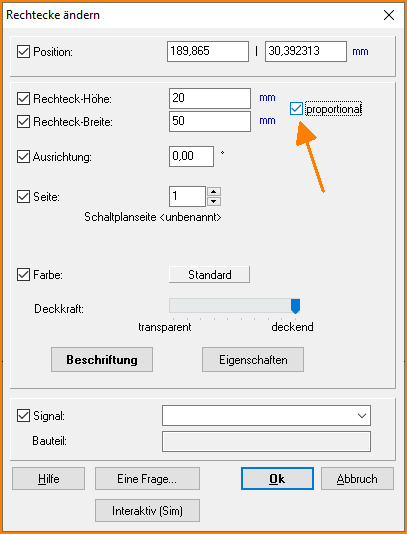
Ein Rechteck, besonders auch als Container für ein Bild oder Logo, kann sein Höhe/Breite-Verhältnis immer beibehalten, wenn die neue Eigenschaft "proportional" gesetzt ist:

(Bild 1: Rechteck proportional)
Wird ein Wert geändert, so ändert sich der andere entsprechend. Das funktioniert auch grafisch, wenn ein Rechteck an der Ecke oder der Seite gezogen wird:

(Bild 2: Rechteck an seiner Seite ziehen)
Interessant ist das besonders für Rechtecke mit Logos oder auch für Bilder auf Rechtecken beim Reverse-Engineering. Verfügbar ist die Eigenschaft ab der V31.

